hr(水平線)を2トーンカラーに
HTML
CSS
.line {
padding-top: .75em;
background-image: linear-gradient(
67.5deg,
#1b6aa9 25%,
#c5d6ea 25%, #c5d6ea 50%,
#c5d6ea 50%, #c5d6ea 75%,
#c5d6ea 75%, #c5d6ea
);
border: 0;
}
.line2 {
padding-top: .75em;
background-image: linear-gradient(
67.5deg,
#c5d6ea 25%,
#c5d6ea 25%, #c5d6ea 50%,
#c5d6ea 50%, #c5d6ea 75%,
#1b6aa9 75%, #1b6aa9
);
border: 0;
}
.line3 {
padding-top: .75em;
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#f19ec2+0,f9d3e3+100 */
background: #f19ec2; /* Old browsers */
background: -moz-linear-gradient(left, #f19ec2 0%, #f9d3e3 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #f19ec2 0%,#f9d3e3 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #f19ec2 0%,#f9d3e3 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f19ec2', endColorstr='#f9d3e3',GradientType=1 ); /* IE6-9 */
border: 0;
}
画像で作った線とは違い、パーセント指定なのでスマホサイズになった場合でも色の割合、太さが変わらないのが利点。
『Ultimate CSS Gradient Generator』等で設定したカラーを『background-image: linear-gradient』の部分に張り付ければ好みのグラデーションにもできます。
Android からネットラジオが聴ける 『 Free Radio Tuner 』

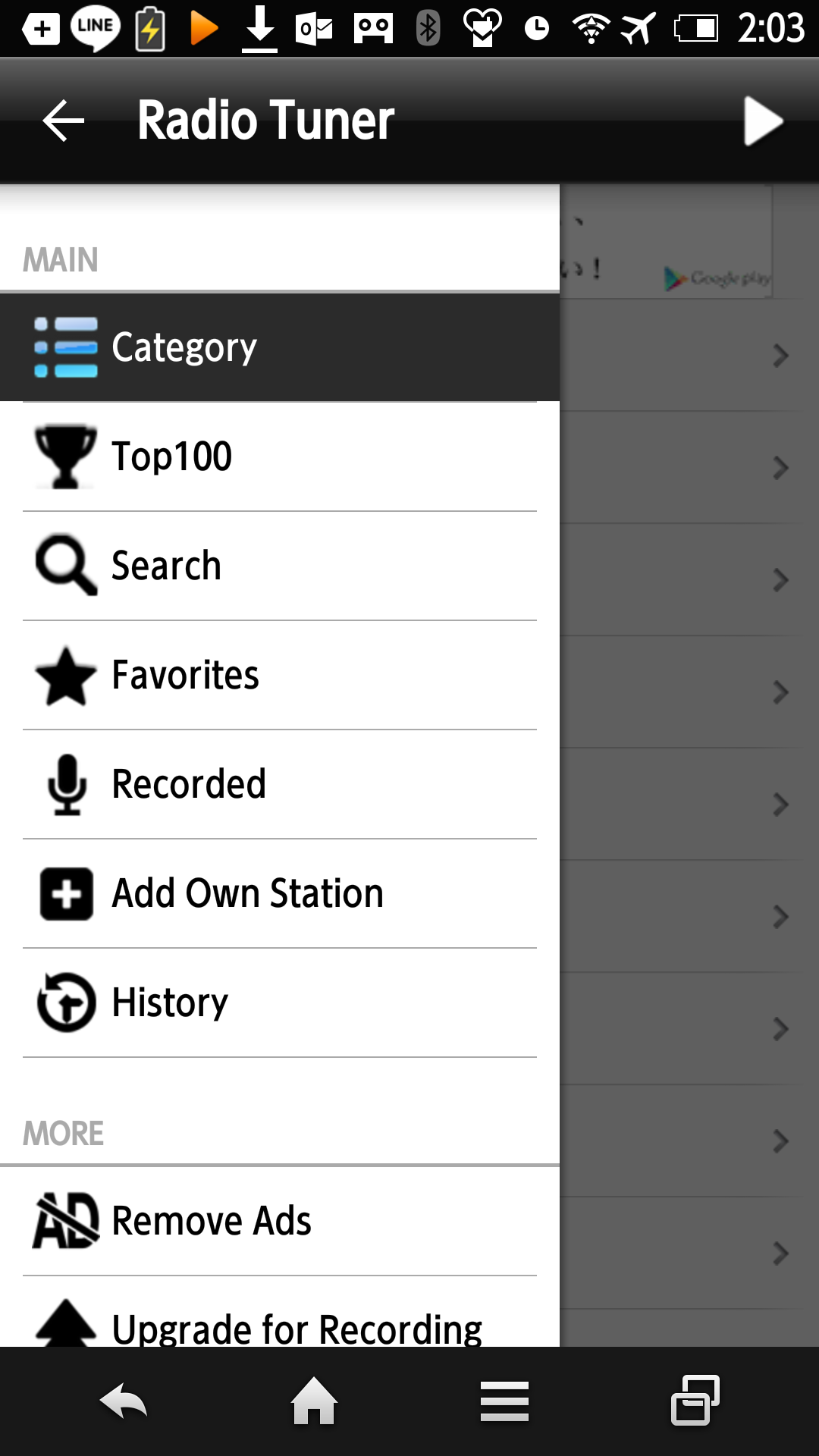
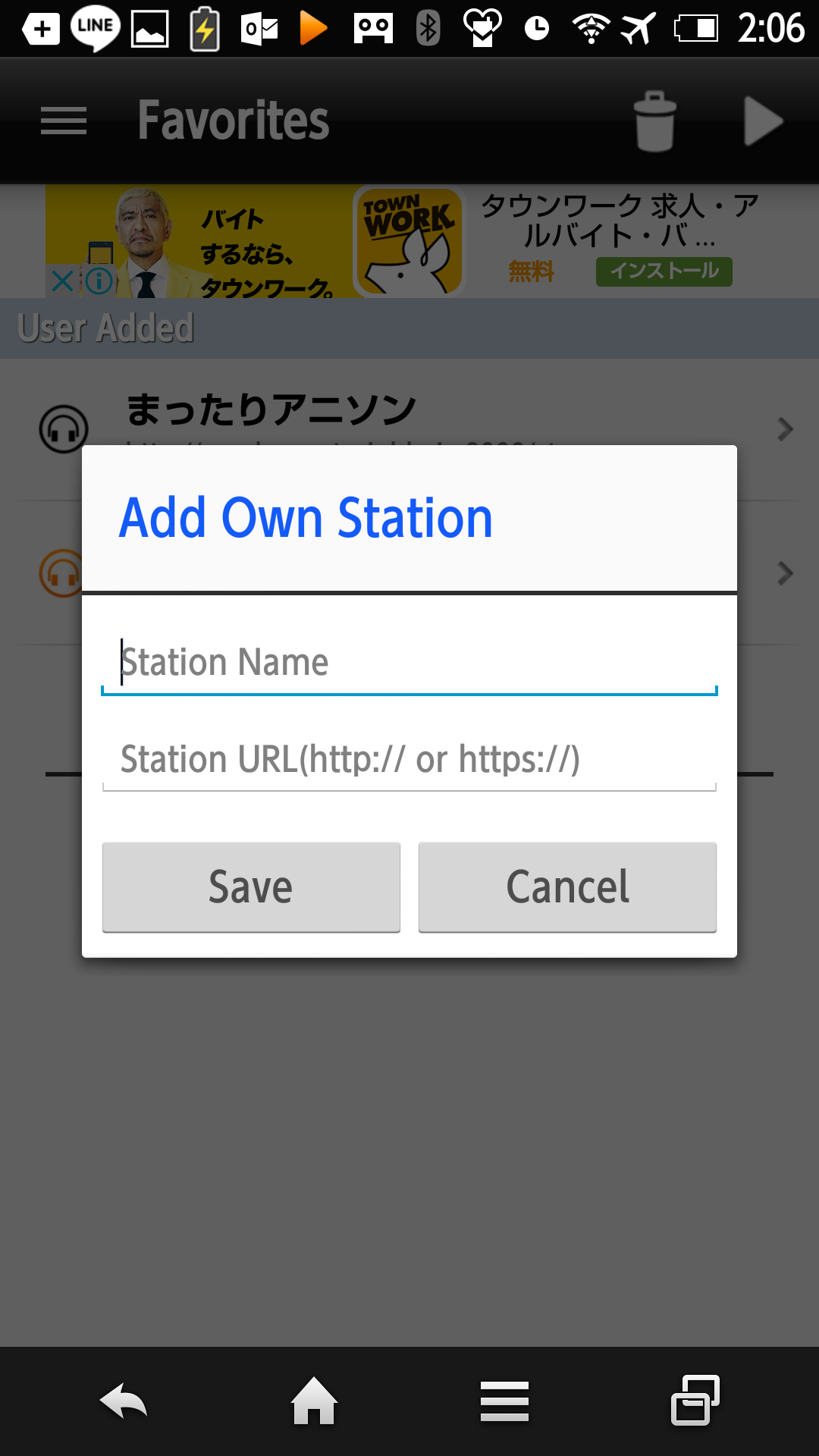
Android からネットラジオが聴ける 『 Free Radio Tuner 』をご紹介します。まず左上からメニューを開き、『 Add Own Station 』を選択。

ここでネットラジオ局の設定をしてください。

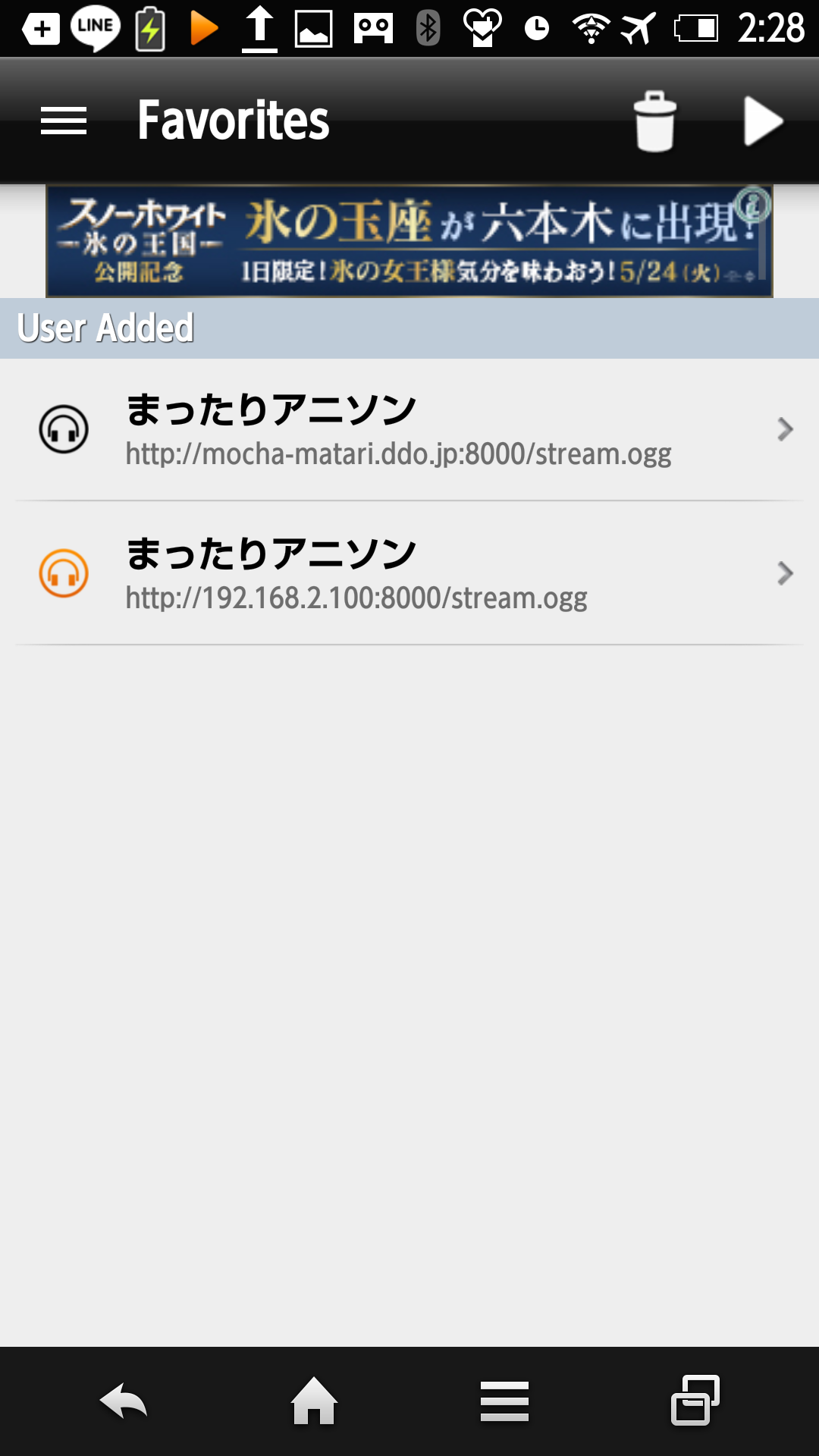
左上からメニュー『 Favorites 』を開くと、リストに追加されています。

再生している放送を赤丸ボタンで録音できます。
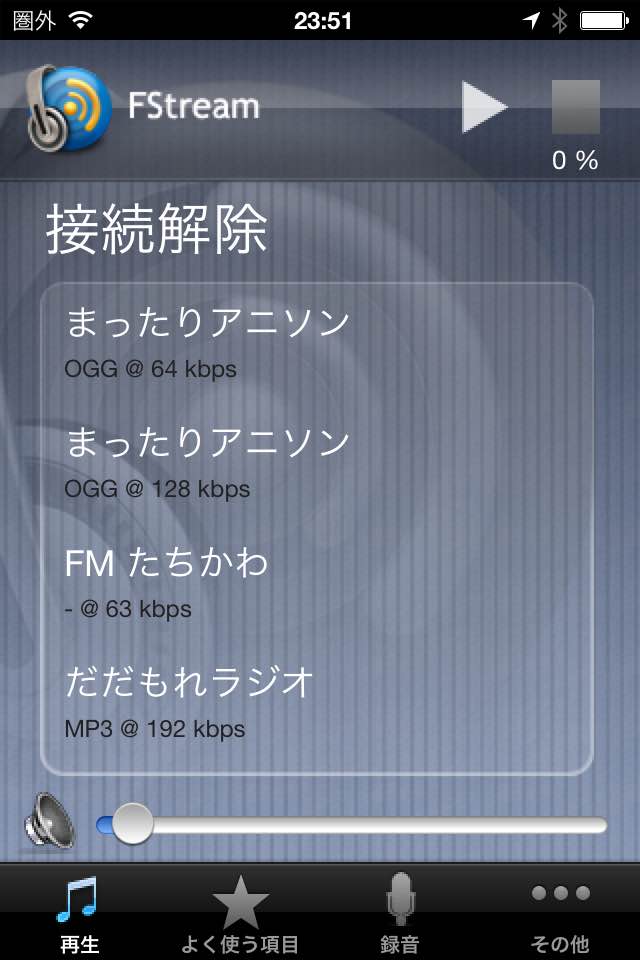
iPhone からネットラジオが聴ける 『 FStream 』

iPhone からネットラジオが聴ける 『 FStream 』をご紹介します。

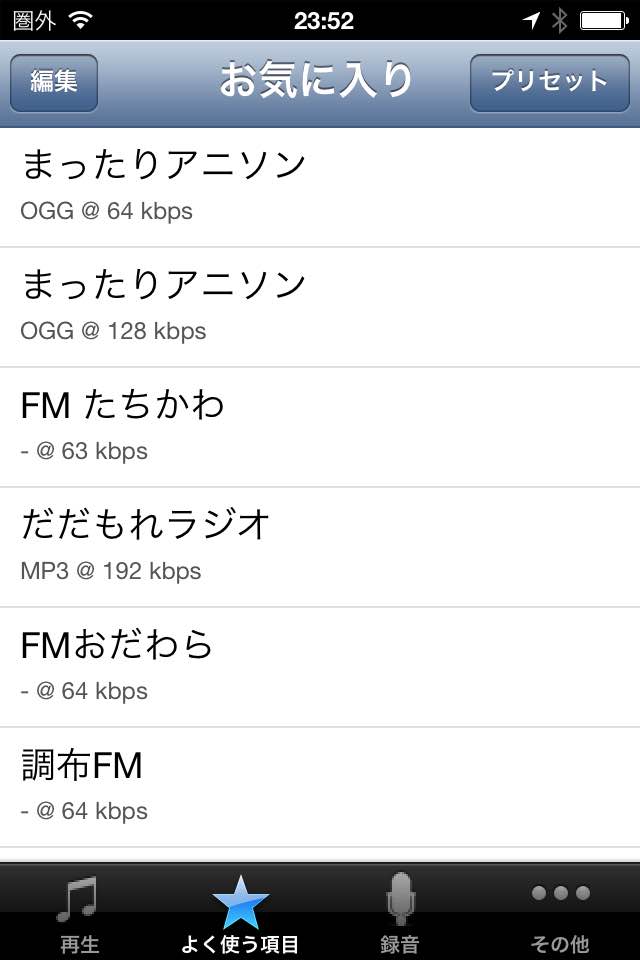
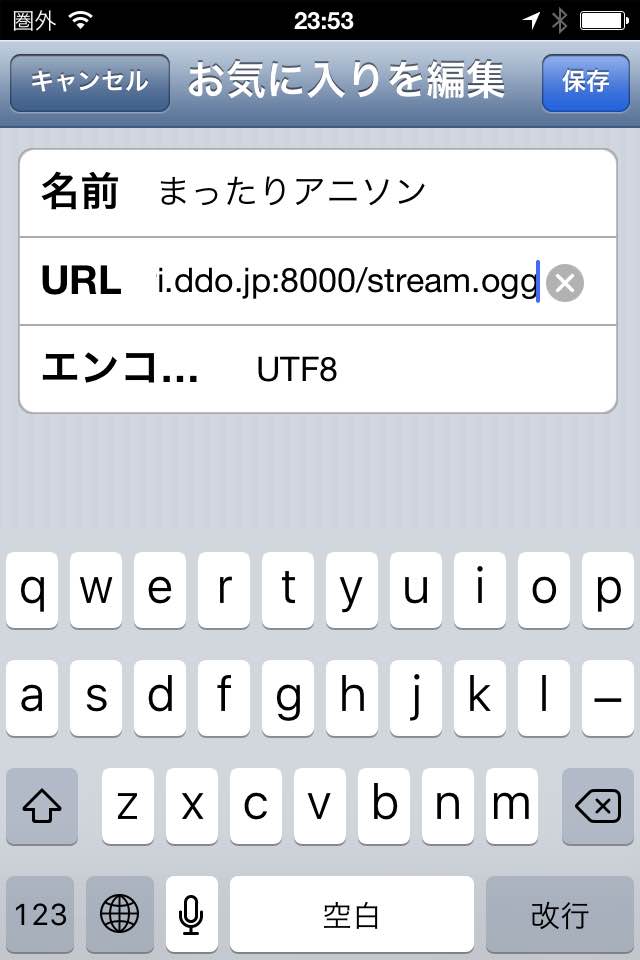
よく使う項目にリストを追加するには『プリセット』⇒『サイマルラジオ』⇒『地域選択』⇒『+』で追加。クリックすると編集画面に…

ここで別のネットラジオ局を設定することもできます。エンコードを『 UTF8 』に設定することで…

再生している曲名等を日本語で表示できます。

私が気に入っているのは、この録音機能です。各放送局の録音ができます。
Joomla! エクステンション紹介
私が今まで探し回って使用頻度の高いものをご紹介します。
【スライダー】
Code7 Responsive Slider
画像は9枚まで設定でき、それぞれリンクとキャプションを入れることができます。
Vinaora Nivo Slider
こちらは画像のディレクトリを指定するタイプのスライダーです。
様々な表示方法が設定できます。個々の画像にリンクは貼れません。
【ギャラリー】
Unite Horizontal Carousel
サムネイル画像をメリーゴーランド(Carousel)のようにスクロールします。
【ブログ】
TZ Portfolio
記事を煉瓦状(masonry)に整列させます。
コメント機能、Googleマップ、画像スライダー等の機能が使えます。
News Calendar
ブログ、記事へのリンクに対応したカレンダー。
Latest News +
記事やブログの更新を表示します。
サムネイル画像を表示するには『K2』コンポーネントが必要です。
Mini K2
記事やブログの更新を表示します。
サムネイル画像を表示するには『K2』コンポーネントが必要です。
【スケジュール】
JEvents
イベント、スケジュール、休業日などに使えます。
【セキュリティ】
ExtraWatch
アクセス元(Google、Yahoo!、リンク)などの情報が見れます。
スパム(spam)に利用されるであろうキーワードでIPをブロックします。
R-Antispam
スパム(spam)、不正アクセスしてきたIPをブロックします。
【ソーシャル】
My Responsive Facebook LikeBox
Facebookの○○人がいいね!しています。の部分を表示します。
Nice Social Bookmark
ソーシャルブックマークを表示します。
開いてるページをシェアします。タイトルとリンクが共有されます。
JoomShareBar
最近のまとめサイトなどでよく見かけるシェアバーです。
JJ Social Images
ソーシャルブックマークを表示します。
破けた背景画像から覗くアイコンで各ソーシャルサイトへリンクします。
Brilliant Instajoom
Instagramのフォトストリームを表示します。
Flickrberry
Flickrのフォトストリームを表示します。
【エディター】
CKEditor
ブログ作成で一般的に使われているツールです。絵文字なども使えます。
JCK Editor
CKEditorとほぼ同じですが、JCK Managerの各種設定で細かく設定できます。
【バックアップ】
Akeeba Backup
サイトをデータベースも含めて丸ごとバックアップします。
pdfを『 Lightbox 』っぽく表示する
『LightWindow』でいろいろ試して、pdfの表示に成功しました。
【LightWindow v2.0】
HTML
<script type="text/javascript" src="javascript/prototype.js"></script> <script type="text/javascript" src="javascript/scriptaculous.js?load=effects"></script> <script type="text/javascript" src="javascript/lightwindow.js"></script> <link rel="stylesheet" href="css/lightwindow.css" type="text/css" media="screen" /> <div><a href="images/(表示したいswf).swf" class="lightwindow page-options" params="lightwindow_width=1280,lightwindow_height=960" title="(タイトル)"><img src="images/(サムネイル画像).png"></a></div>
swfはiPhoneで開けないのでfancyboxをいじってみる。
↓
【fancybox】
HTML
<!-- Add jQuery library -->
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<!-- Add mousewheel plugin (this is optional) -->
<script type="text/javascript" src="js/jquery.mousewheel-3.0.6.pack.js"></script>
<!-- Add fancyBox main JS and CSS files -->
<script type="text/javascript" src="js/jquery.fancybox.js?v=2.1.5"></script>
<link rel="stylesheet" type="text/css" href="js/jquery.fancybox.css?v=2.1.5" media="screen" />
<!-- Add Button helper (this is optional) -->
<link rel="stylesheet" type="text/css" href="js/helpers/jquery.fancybox-buttons.css?v=1.0.5" />
<script type="text/javascript" src="js/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
<!-- Add Thumbnail helper (this is optional) -->
<link rel="stylesheet" type="text/css" href="js/helpers/jquery.fancybox-thumbs.css?v=1.0.7" />
<script type="text/javascript" src="js/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<!-- Add Media helper (this is optional) -->
<script type="text/javascript" src="js/helpers/jquery.fancybox-media.js?v=1.0.6"></script>
<script type="text/javascript" src="js/run.js"></script>
<script type="text/javascript">
$(document).ready(function($){
$('a[href$=".jpg"] , a[href$=".gif"] , a[href$=".png"], .fancybox').fancybox();
$('a[href$=".pdf"]').fancybox({
autoSize: true,
type:'iframe',
iframe: {
preload: false
}
});
});
</script>
<div><a href="images/(表示したいpdf).pdf" class="open_pdf"><img src="images/(サムネイル画像).png" alt="(タイトル)"></a></div>
pdfはうまく開けましたがJoomlaと干渉してダメでした。
↓
段落の2段インデント
HTML
<p>本文から1段字下げ、更に※印から始まる注意書き等も1段下げたい場合には『段落の2段インデント』が便利だと思います。<br> <span class="kome">※本文から1段字下げ、更に※印から始まる注意書き等も1段下げたい場合には『段落の2段インデント』が便利だと思います。本文から1段字下げ、更に※印から始まる注意書き等も1段下げたい場合には『段落の2段インデント』が便利だと思います。</span></p>
CSS
.kome {
position: relative;
left: 2em;
color: crimson;
margin-left: -2em;
padding-left: 1em;
padding-right: 2em;
}
本文から1段字下げ、更に※印から始まる注意書き等も1段下げたい場合には『段落の2段インデント』が便利だと思います。
※本文から1段字下げ、更に※印から始まる注意書き等も1段下げたい場合には『段落の2段インデント』が便利だと思います。本文から1段字下げ、更に※印から始まる注意書き等も1段下げたい場合には『段落の2段インデント』が便利だと思います。